A CASE STUDY: Information and UX Design of GIS Platforms
How can we design an effective user experience across a software suite?
By ensuring that we meet the client's business requirements while maintaining a seamless and user-friendly experience.
A great example of this can be seen in the work completed on the CORELine suite at Polar Technology Solutions. This platform was designed to cater to the needs of the oil and gas and emergency response sectors, providing a centralized system for handling geospatial, stakeholder, parcel ownership, and land use data. It’s worth noting that the platform is also adaptable for other industries seeking GIS land use information.
Included in the COREline suite are COREGIS Mapping Engine, CORELink Mobile, CentrePost ERP Incident Manager, and LOID(Land Owner Information Database). You can imagine that implementing user experience (UX) and information design across multiple applications while maintaining a consistent look and feel is an enormous undertaking.

What is the CORELink Mobile app?
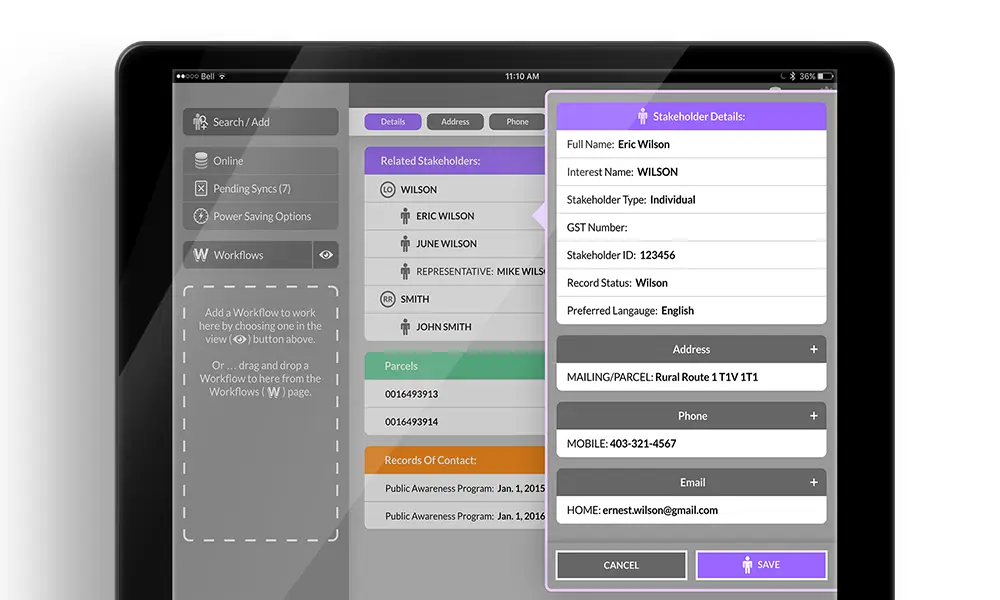
To increase the effectiveness of CORELink for field work, where slow data speeds are widespread, this app was designed to work entirely offline with downloaded Project data. Collected data is synchronized when the tablet goes online. Slow data speeds in the field came with a few limitations in editing information. Designing for this necessitated that changes to Parcel and Stakeholder information on a tablet be handled by submitting issues to an admin who will make the edits on field users’ behalf.
The screen above is an Adobe XD Mockup that you can interact with. Keep in mind that that not all functionality and interactivity is possible without knowing some keyboard shortcuts. Contact me to learn more.
CORELine iconography features easy-to-understand symbols related to Stakeholders, Parcels, Engagement, and Issue Management.
User Experience Design explained in 5 steps
( and how we applied them to COREline )
STRATEGY
Transform client business needs into effective information architecture.
CORELine had a well-established client base in the oil and gas industry. Each client needed its own implementation built on the CORELine platform. Polar Technologies, a Software as a Service (SaaS) business solution provider, developed and maintained the platform as its own intellectual property. We took great care in designing the client implementations to meet their business needs while also ensuring that we retained ownership of all intellectual property.
SCOPE
Formalize project scope agreements based on accepted user needs and constraints.
Paragraph
STRUCTURE
Create information schemas that visually simplify the comprehension of complex information designs.
Paragraph
SKELETON
Mockup wireframes illustrating the intended functional and interactive solutions.
Paragraph
SURFACE
Unleash your creativity by crafting engaging mockups that bring approved wireframes to life.
Paragraph
Finalize the design delivery for the development team.
Paragraph
Usually, visuals explain it best!

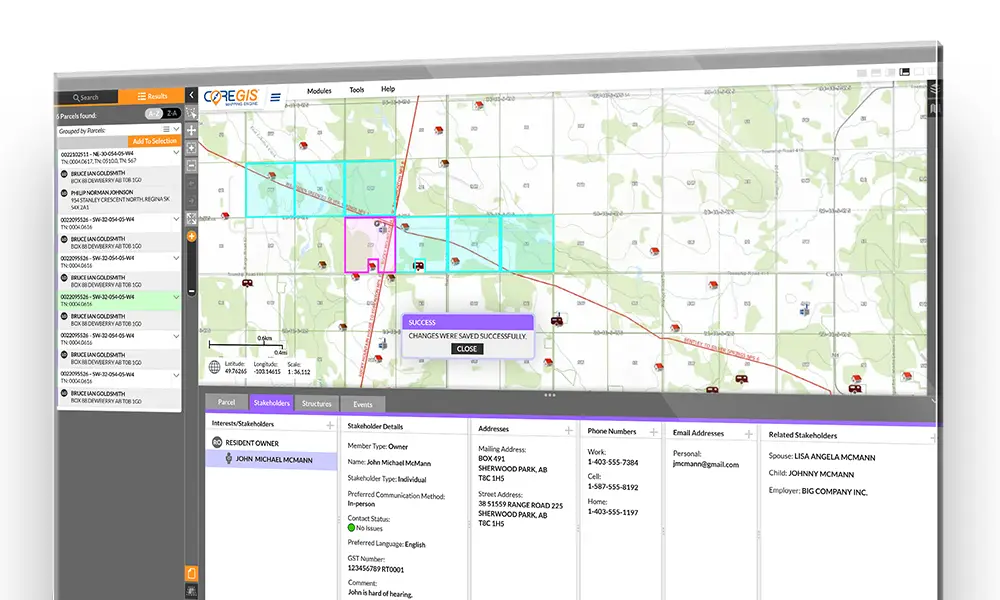
The COREGIS Mapping Engine (desktop application) demonstrating the interaction abilities of Parcel Stakeholder management.

The CORELink Mobile App demonstrating its Stakeholder management capabilities.

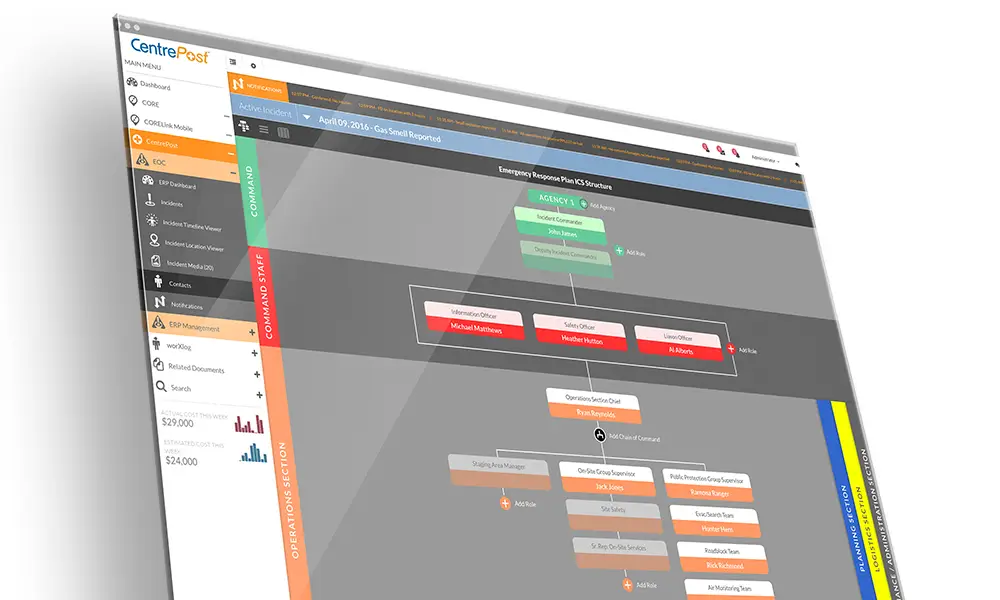
A design for a on-the-fly EOC Team Builder in the CentrePost Emergency Response desktop application.

Designs for an ERP Dashboard in the CentrePost Emergency Response desktop and mobile applications.
An example of a client implementation for a Payment Tracker that manages payments made to landowners where pipelines pass through their property.
BONUS LESSON: Integrate Illustrations into the Brand Story
Illustrating difficult-to-understand concepts can enhance user adoption.
CORELine illustrations visually explains concepts like Stakeholders, Parcels, Engagement, and Issues.